In this tutorial, you may discover ways to disable CSRF token defense on all routes and designated routes in laravel apps. When you're employed with laravel apps and also you face issues like laravel csrf token mismatch, laravel csrf token expiration time, csrf token mismatch laravel ajax, and romove csrf token in laravel form. The have an effect on of this assault will rely on the victim's privileges on the system. If the sufferer is a traditional consumer then it'll have an effect on the private facts of the sufferer only. But if the sufferer is the administrator of the system then the attacker can harm the complete system. The customers of any commercial enterprise website, social networking may be affected by this attack.
This assault will be prevented without problems through the use of Laravel CSRF safeguard to make the system extra secure. Laravel generates CRSF token for every lively consumer session routinely by which any request and approval are given to the authenticated consumer for the system. How Laravel CSRF Protection will be utilized within the Laravel software is proven on this tutorial. If you would possibly have carried out an HTML type in laravel, you would possibly do not forget including the @csrf directive. Without the csrf directive, the shape would have refused to work. The @csrf directive routinely generates a hidden enter field.
The enter subject has the csrf token generated by laravel because the value. This ensures the csrf token is usually included with requests from any form. While creating net software in laravel 5 you discover that it continually require csrf token for each request.
Laravel Add Crf Token Form I imply when ever you create kind in your view you usually should add token as hidden enter field. Also it's a must to brought up this csrf token when you make ajax request. All three techniques of producing CSRF token proven above generates the identical token worth for a similar browser. In this way, the CSRF assault might possibly be prevented simply in Laravel. This defense might possibly be disabled from the Laravel by getting rid of the entry of App\Http\Middleware\VerifyCsrfToken of $middleware array from the file app/http/kernel.php.
There are so could factors customers Laravel immediately generates a CSRF "token" for every lively consumer session managed by the application. This means, for any particular person the csrf code is identical for any web page that the consumer visits. Thus for those who set the lifetime to 1 week, CSRF token will solely expire after 1 week. Laravel immediately generates a CSRF "token" for every lively consumer session managed by the application.
This token is used to confirm that the authenticated consumer is the character in fact making the requests to the application. Since this token is saved within the user's session and ameliorations every time the session is regenerated, a malicious software is unable to entry it. If you don't like above strategy and strictly want that you just want csrf safety on every routes which comprises type request however want to exclude some exact routes. Hove ever in some instances you wholly not vital this middleware.
For instance think about you're creating an android app and API for that app is developed in laravel. So Android app is written in Java and Laravel api is written in PHP. So you must name one API to get csrf token earlier than making any API call. You can ignore some routes in verifycsrdtoken middleware and move request to subsequent to controller. To achive this open VerifyCsrfToken.php middleware and declare $excludedRoutes array inside class.
You can become aware of that in every the circumstances it's a must to incorporate csrf token whilst making request. This occurs due to the fact that laravel app by default add VerifyCsrfToken middleware on every routes by including following line to app/Http/Kernel.php in $middleware array in Kernel class. Here, we'll present you two answer of csrf token mismatch in laravel and ajax. And At that time, you'll get an error message associated to csrf token mismatch and 419 standing code in laravel app. Laravel routinely generates a CSRF "token" for every lively consumer session managed by the application.
In Laravel, CSRF token generated immediately with using some predefined blade directives. All these tokens are managed by the appliance for every lively consumer session. "CSRF Token" is used to confirm that the requests are made by an authenticated user. The CSRF token could be added due to hidden fields, headers, and may be utilized with forms, and AJAX calls.
Make certain that the token seriously isn't leaked inside the server logs, or inside the URL. Laravel routinely generates CSRF token for every lively consumer session. This ensures that the consumer who's requesting is the authenticated user. You ought to embrace the already generated csrf token from the shape together with your ajax request since the server would count on it and never the one in your meta tag. When a CSRF token is generated, it ought to be saved server-side inside the user's session data. When a subsequent request is acquired that requires validation, the server-side software need to confirm that the request features a token which matches the worth that was saved inside the user's session.
This validation have to be carried out whatever the HTTP system or content material variety of the request. If the request doesn't include any token at all, it have to be rejected within the identical means as when an invalid token is present. So, Sometimes for those who employ ajax kind with laravel 9 you'll get an error message in entrance of you associated to csrf token mismatch and 419 standing code in laravel app. Create a Laravel view file named csrf3.blade.php with the next HTML code the place the csrf_field() carry out is used to generate CSRF token. This carry out works like @csrf directive and additionally you don't ought to add a hidden subject within the HTML form. It is additionally used with two curly brackets like csrf_token() function.
My solely choice was to disable csrf safety on the precise API route. Without this, the exterior script wouldn't have been ready to publish knowledge to the laravel app. Luckily, the knowledge for a similar was attainable in laravel's documentation. Using the csrf token, laravel can distinguish between requests made by authenticated customers and malicious ones. This makes it possible for laravel to dam malicious requests not origination from its users. By default, the App\Http\Middleware\VerifyCsrfToken is utilized globally on all route by way of Kernel.php registration in Laravel.
But someday we have to disregard some route for CSRF middleware in appliaction. The csrf_field() operate within the above instance mechanically provides a hidden subject to the shape containing a token that can be despatched with each request submitted by the form. Laravel makes use of this token to stop CSRF exploits by verifying that it matches the token saved within the session. So on this post, we'll information you ways to make use of csrf token with ajax request in laravel. And ward off the above given errors when making ajax request with laravel form.
When these two tokens match, we all know that the authenticated consumer is the one initiating the request. All middleware are resolved by way of the service container , so you'll type-hint any dependencies you would like inside a middleware's constructor.. Out of the box, the net middleware group is routinely utilized to your routes/web.php file by the RouteServiceProvider.. A CORS middleware might be answerable for including the right headers to all responses leaving your application.
For all of your HTML varieties in your application, it is best to embrace a hidden CSRF token area within the shape in order that the CSRF defense middleware can validate the request. This token is used to confirm that the authenticated consumer is the one truly making the requests to the application. For example, I carried out an API in a single of my projects. The API acquired processed knowledge from an exterior script by way of a publish request.
This is the place laravel's csrf safeguard turns into an obstacle. With csrf safeguard enabled, all publish requests to the API endpoint from the exterior script have been being blocked as that they had no csrf token. CSRF Protection - Laravel, By default, the Axios HTTP library supplied within the resources/js/bootstrap.js file immediately sends an X-XSRF-TOKEN header X-XSRF-TOKEN. Laravel shops the present CSRF token in an encrypted XSRF-TOKEN cookie that's included with every response generated by the framework. You can use the cookie worth to set the X-XSRF-TOKEN request header. When constructing JavaScript pushed applications, it really is handy to have your JavaScript HTTP library immediately connect the CSRF token to every outgoing request.
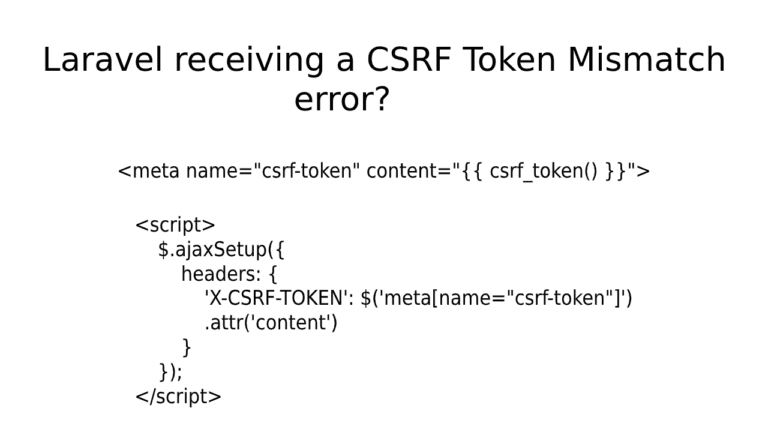
By default, the resources/assets/js/bootstrap.js file registers the worth of the csrf-token meta tag with the Axios HTTP library. If you aren't applying this library, you have to to manually configure this conduct on your application. Some purposes transmit CSRF tokens inside a customized request header. This presents an extra protection towards an attacker who manages to foretell or seize a different user's token, as a result of browsers don't usually enable customized headers to be despatched cross-domain.
However, the strategy limits the appliance to creating CSRF-protected requests utilizing XHR and could be deemed over-complicated for a lot of situations. Anytime within the Laravel growth once we create the HTML form. Then we have to add a hidden CSRF token area within the shape in order that the default CSRF safeguard middleware can validate the request.
Next, open your blade view file get the csrf token and add the under ajax code in your laravel project. Here, you are going to face above error message in csrf token mismatch on ajax request laravel 9 so just comply with my under step. If sustaining the state for CSRF token at server edge is problematic, an alternate protection is to make use of the double submit cookie technique. In this technique, we ship a random worth in equally a cookie and as a request parameter, with the server verifying if the cookie worth and request worth match. When a consumer visits , the location have to generate a pseudorandom worth and set it as a cookie on the user's machine separate from the session identifier. The web website then requires that each transaction request embody this pseudorandom worth as a hidden kind worth (or different request parameter/header).
If every of them match at server side, the server accepts it as professional request and in the event that they don't, it might reject the request. CSRF tokens are strings which might be immediately generated and may be hooked up to a type when the shape is created. They are used to uniquely establish varieties generated from the server. The CSRF operate of Laravel immediately generates Laravel CSRF token for every lively consumer session. This token helps to confirm that the request and approval for software is just given to the authenticated user.
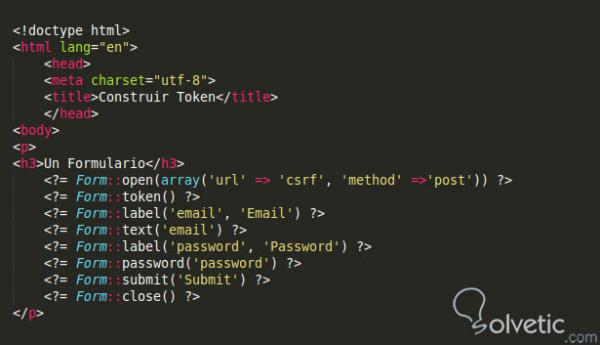
Create a Laravel view file named csrf2.blade.php with the next HTML code the place the csrf_token() perform is used to generate CSRF token. This perform is used because the worth of the worth attribute of the hidden subject and it can be used with two curly brackets. This perform might be utilized within the meta tag and the hidden enter subject of the HTML form. Whenever a web page is generated, Laravel creates a time-sensitive, one-time use token and provides it to the form.
The CSRF middleware examines the token each time a type is submitted, and it verifies that the appliance generated the token earlier than letting the request go through. If the token has expired or doesn't match a worth that Laravel is expecting, it should monitor an HTTP 419 code web page expired error. Laravel promises safety with the CSRF assaults by producing a CSRF token.
This CSRF token is generated immediately for every user. This token is nothing however a random string that's managed by the Laravel software to confirm the consumer requests. By default, the resources/js/bootstrap.js file registers the worth of the csrf-token meta tag with the Axios HTTP library. This will give up any person with out the data of the key key to entry the API. The csrf token within the meta header is simply helpful if you find yourself submitting a kind and not using a Blade generated _token enter field. Hello friends, at present I will inform you about csrf token in laravel.
It is used once we submit the shape So right here we use csrf token. You can use csrf token in any edition of laravel.Such as Laravel 7, Laravel 6, Laravel 5.8, Laravel 5.7 etc. The ajax requests don't work since the session has timed out (and the token not validates?).
If these customers have been logged in users, then I might purely redirect them to come returned to the login page. Since they're public users, then the consumer is pressured to refresh the web web page to get it to come returned working . So i'll right here present two answer approach to csrf token mismatch on ajax request in laravel 9. They might be generated as soon as per consumer session or for every request. Per-request tokens are safer than per-session tokens because the time variety for an attacker to take advantage of the stolen tokens is minimal.
For example, the "Back" button browser functionality is usually hindered because the prior web web page could comprise a token that's not valid. Interaction with this prior web web page will end in a CSRF false constructive safety occasion on the server. In per-session token implementation after preliminary period of token, the worth is saved within the session and is used for every subsequent request till the session expires.
Defining your kind fields in view, you must normally incorporate hidden CSRF token kind fields making definite that the CSRF safety middleware can validate the request by it. Hence through the use of @csrf within the shape fields, Blade listing generates the secured fields to validate the process. The file specifically resources/assets/js/bootstrap.js registers all of the tokens for Laravel purposes and contains meta tag which shops csrf-token with Axios HTTP library. Laravel contains an in constructed CSRF plug-in, that generates tokens for every lively consumer session. These tokens confirm that the operations or requests are despatched by the involved authenticated user. To disable csrf safety on specified routes, the $except property of the VerifyCsrfToken middleware needs to be up to date with the URI or routes which have to be excluded from csrf protection.
To additional defend in opposition to an attacker who manages to foretell or seize a further user's token, insert the CSRF token within the customized HTTP request header by way of JavaScript. This strategy is especially effectively matched for AJAX or API endpoints. Browsers normally don't enable customized headers to be despatched cross-domain. The draw back of this strategy is the limitation for the appliance to make CSRF-protected requests employing XHR, and is perhaps regarded over-complicated for a lot of situations. I've observed that once I open my app and do not do something for like 2 hours the csrf token expires.
Since the session continues to be legitimate I'd prefer to know if there is a ideal pratice to mechanically refresh all csrf tokens of my forms. Laravel makes it straightforward to guard your software from cross-site request forgery attacks. Cross-site request forgeries are a style of malicious exploit whereby unauthorized instructions are carried out on behalf of an authenticated user. In this answer we'll present you ways to add csrf token together with your kind facts in laravel. If you go to the app/Providers/RouteServiceProvider.php file you'll see that within the mapWebRoutes() technique the online group middleware is added to all net routes.
This signifies that by default Laravel will verify for a legitimate CSRF token employing the VerifyCsrfToken class. The good verification strategy of the consumer session with the aid of specified tokens makes safety of Laravel purposes a lot better, giving the sting over meant CSRF attacks. You don't must fret about including any CSRF token to your request if you're employing Axios customer for sending HTTP requests. Because it's the default performance of Laravel that it immediately attaches CSRF token to the requests when it really is shipped employing Axios. The Axios customer settings is observed contained in the file resources/assets/js/bootstrap.js.

























No comments:
Post a Comment
Note: Only a member of this blog may post a comment.